「WordPressでブログ始めたいけど、やれること多すぎて何していいかさっぱりわからん」
という人のために、ブログを始めるために必要な初期設定を一から十まで説明する。
ちなみに、やることは多いです。
レンタルサーバーを契約
WordPressでブログを書くためには自前のサーバーが必要なので、適当にレンタルサーバーを契約する。

僕のおすすめは老舗レンタルサーバーであるXserver
![]() 。実際の通信速度が速いとかそういうメリットももちろんあるのだが、圧倒的に使いやすくて対応が速いのが何よりも好き。欠点はちょっと値段が高いこと。といっても月1000円なので、日常のちょっとした無駄遣いをやめればすぐに捻出できる金額。
。実際の通信速度が速いとかそういうメリットももちろんあるのだが、圧倒的に使いやすくて対応が速いのが何よりも好き。欠点はちょっと値段が高いこと。といっても月1000円なので、日常のちょっとした無駄遣いをやめればすぐに捻出できる金額。
価格で選んでロリポップの一番安いプランにするのもありだし、実際それでもWordPressは動く。月額220円で色々できるのはとても嬉しい。でも安い分だけ色々しょぼいし、今後ブログを増やしていきたいとか思うと超面倒くさい。昔人に頼まれてやったことがあるのだが、そもそもロリポップサーバーの使い勝手が悪いし、独自の仕様や挙動があって、そのあたりを対処しないと妙なトラブルが多発した。めんどくさいので僕はあまりロリポップをオススメはしない。
素直に実績が高くそこそこに良いサーバーを契約したほうが今後ありとあらゆる作業が楽になる。使ったこと無いけどカラフルボックスとかもベーシックなプランならXserverの半額で、中身もかなり良いらしい。
ここでサーバー比較をするつもりはないので、そういう人は他所のサイトを確認してください。
ドメインを契約
サーバーを契約したらドメインを契約する。Xserverでサーバーを契約したなら、素直にXドメイン![]() でドメインを取得したほうが楽。新規でサーバーを契約すればドメインが1個永久無料で手に入るので、そういうキャンペーンを活用してお安く済まそう。
でドメインを取得したほうが楽。新規でサーバーを契約すればドメインが1個永久無料で手に入るので、そういうキャンペーンを活用してお安く済まそう。
今どきURLをいちいち確認してるユーザーもそんなに居ないと思うのでどんなドメインを選んでも良いとは思うが、短くてわかりやすくて汎用的なものが良いと思う。このブログの「hyakkaidan.com」は完全にプロフィール名から取っている。
サーバーの設定

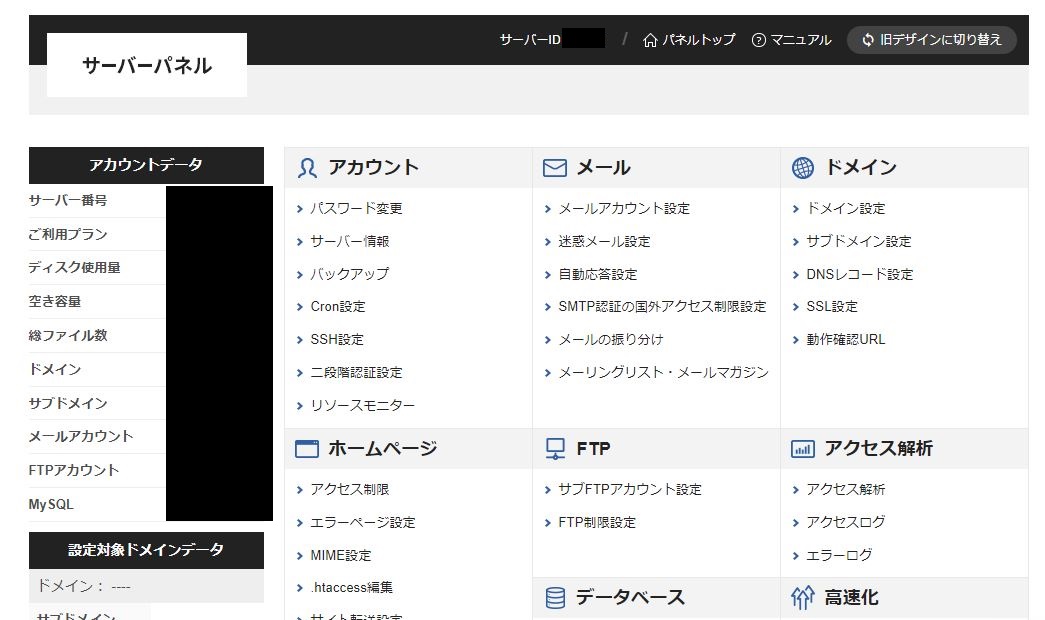
ここからはレンタルサーバーのサーバーパネルで作業する。ここではXserverのサーバーパネルを例に説明する。
ドメインを設定する

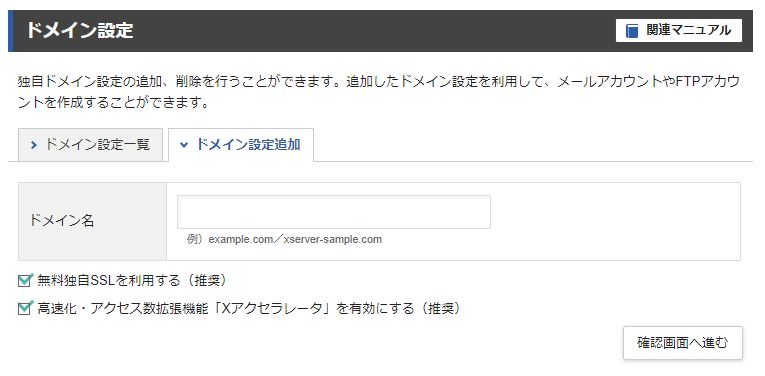
ドメイン設定から先程取得した独自ドメインを追加する。Xドメインで取得したドメインをXserverで使用する場合は、ドメイン追加設定に取得したドメインを書き込むだけ。
「無料独自SSL」や「高速化・アクセス拡張機能を有効にする」などの表示があるが、両方ともチェックを入れてドメインを追加する。
WordPressをインストールする

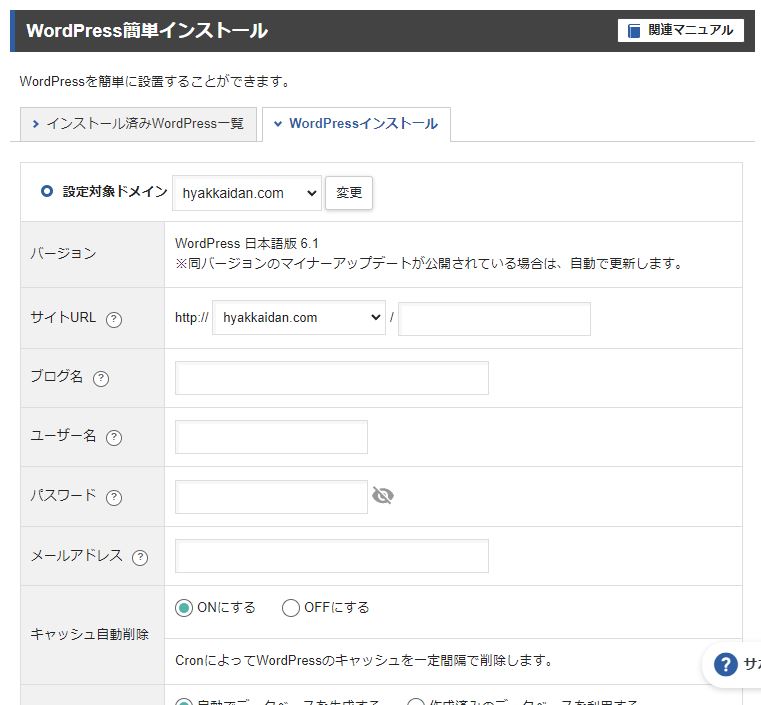
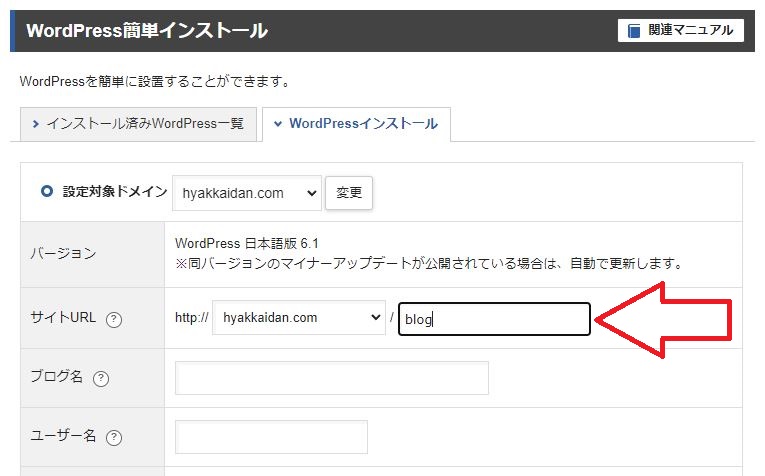
今どき大概のレンタルサーバーなら「WordPress簡単インストール」みたいな機能があるので、ボタンをポチッとするだけでWordPressをインストールすることが出来る。
ブログ名はこの時点では決まっていなくてもOKなので、適当な名前を入力する。
ユーザー名はしっかりしたものを(プロフィール名など)を半角英数字で入力。パスワードも同様。
キャッシュ自動削除はON。データベースは「自動でデータベースを生成する」。テーマはひとまずデフォルトテーマでOK。

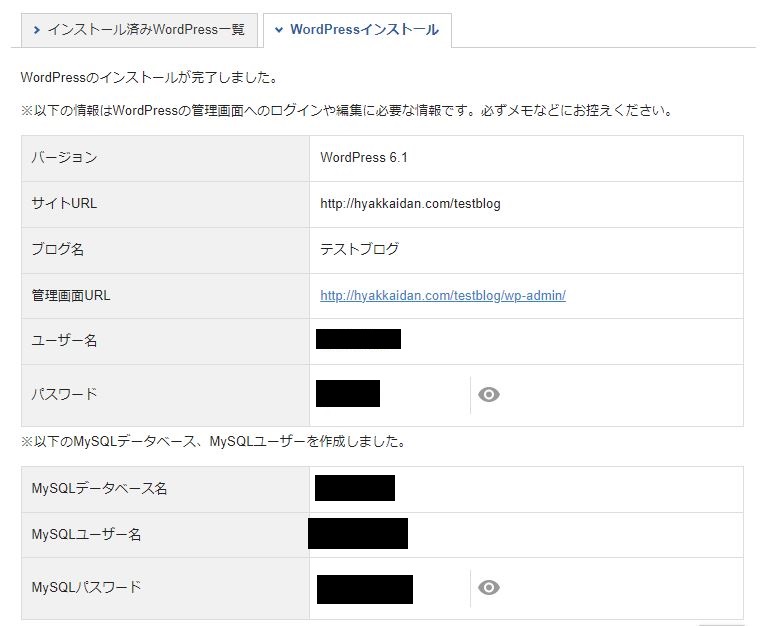
インストール後に現れるこの画面はスクショを撮っておくなりメモ帳にメモしておくなりして保管しておくと吉。
オプション:WordPressを”サブディレクトリ”にインストールする
この時にこだわりポイントとしてサブディレクトリにインストールすると、今後のサイト運営がちょっと楽になったりするのでオススメ。ただし「サブディレクトリって何?」って人とか「FFFTPって何?」って人はやらなくていいです。むしろやらないでください。

サブディレクトリ名は適当に「wp」とか「wordpress」とかにすればOK。実際のサイト運営時にURLには絶対使わない名前にする。
サブディレクトリ上に置いたWordPressを上階層で表示させる方法は後ほど説明する。
推奨:Cocoonをインストールする
XserverはWordPress簡単インストール時にCocoonというテーマ(ブログの基本的な見た目や機能を決めるもの)を同時にインストールできる。

Cocoonは大人気で超使い勝手がよく、このブログでも使っている最高のテーマの一つ。アフィリエイトだ何だをしない人であっても、一度設定をしてしまえば素晴らしく快適なブログ運営が可能なのでオススメ。ただし高機能すぎて好きな形にしようと思うと初期設定が面倒くさい。後からインストールもできるが、Cocoonを使うつもりならここでインストールしておいたほうが楽。

Cocoonを選ぶと「子テーマをインストールする」という表示が現れる。チェックを入れた状態で確認画面に進み、そのままサーバーにWordPressをインストールする。

ちなみにCocoonはわいひらさんという方の個人開発テーマだったのだが、2022年にXserverに開発を事業譲渡している。そういう意味でもCocoonはブログを永く運営したい人にとっても安心のテーマと言える。

この記事ではCocoonを使う前提で話を進めていくが、どのテーマを使うにしても話は変わらない。
WordPressの初期設定
ここから先はWordPressのダッシュボード(管理画面)を操作する。WordPressをインストールしたときの最終画面に管理画面のURL(http://〇〇〇〇.〇〇/wp-admin/)からアクセスする。

先程設定したユーザー名とパスワードを入力したら、

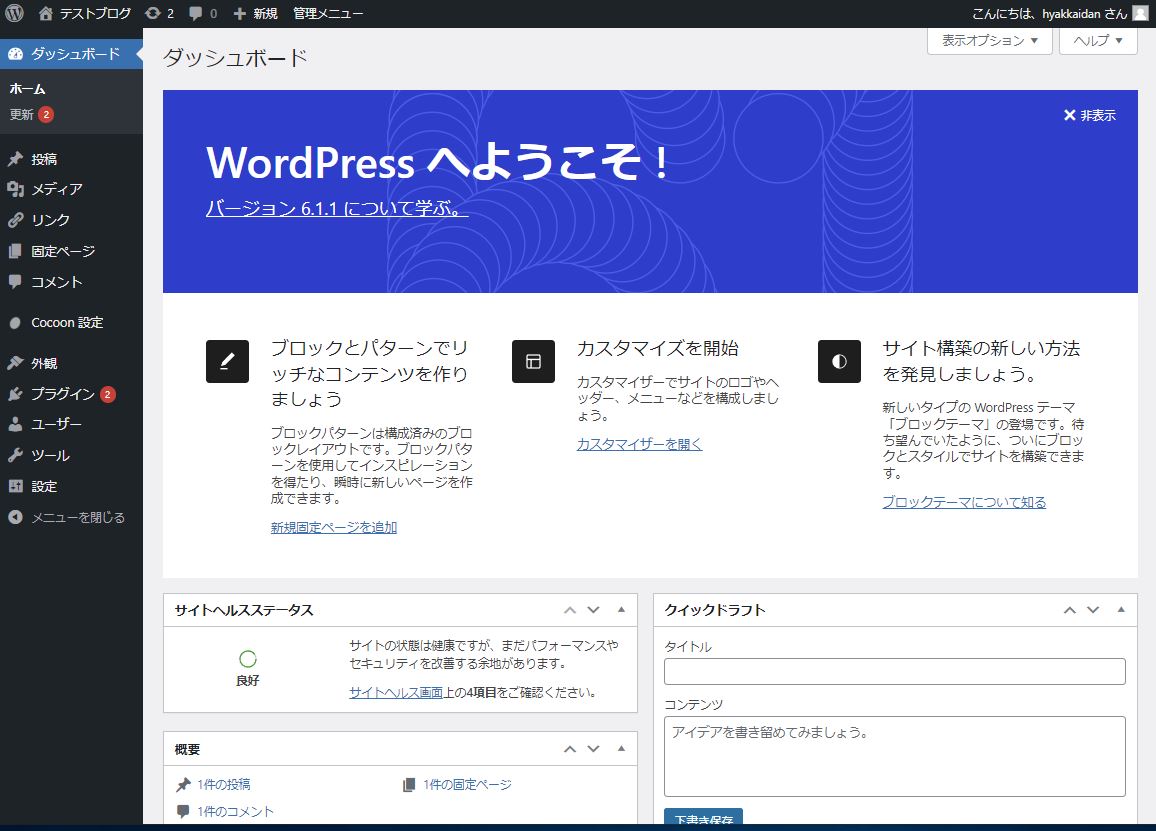
ダッシュボード(管理画面)にログインできる。
タイトルの変更、サイトのURLをhttps化(超重要)
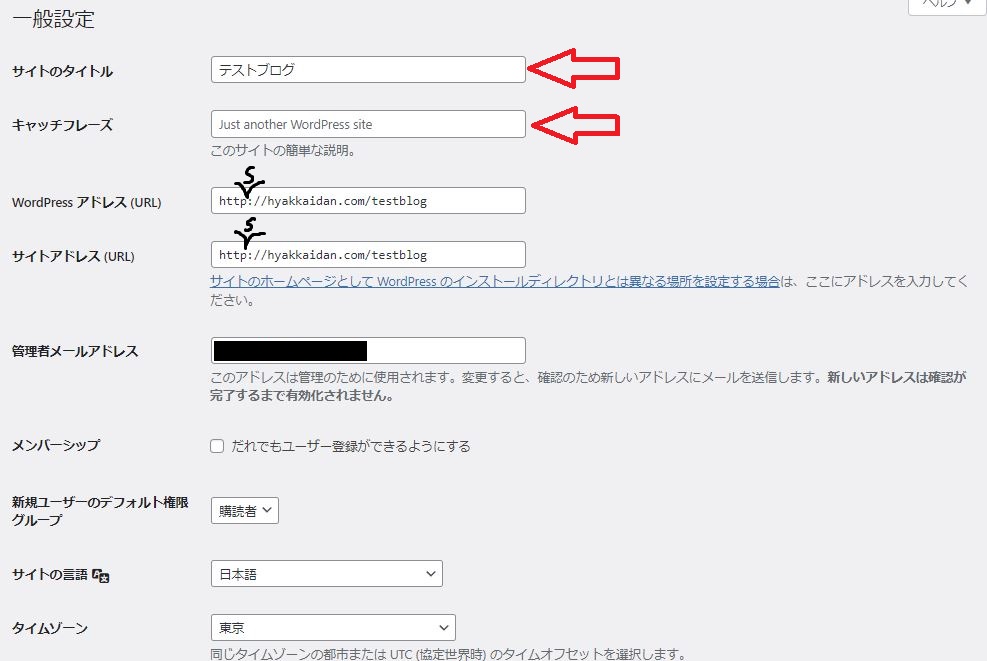
メニューバーの設定→一般設定に移る。

「サイトのタイトル」はブログの名前(先程設定したもの)、「キャッチフレーズ」は簡単なブログの説明を入力する。
超重要!!!
WordPressアドレス(URL)とサイトアドレス(URL)の一部分を次のように変更する。
http:// → https://
ただし無料SSLが使えるサーバーを利用している人のみ。Xserverなら可。この作業をすることで、セキュリティがかかった安全なWEBサイトだとブラウザに認識される。


これより下の箇所は初期状態でOK。日付形式、時刻形式、週の始まりは個人の好きな形に設定して、下部にある「変更を保存」ボタンを押す。
WordPressアドレスとサイトアドレスを変更した場合、ログイン画面に戻される。もう一度IDとパスワードを入力してダッシュボードにログインする。
サブディレクトリにインストールしたWordPressを上階層で表示させる
サブディレクトリにインストールしたが上階層で表示させたい場合、ここで作業を行う。作業方法は↓を参照。

フィードの内容を抜粋にする
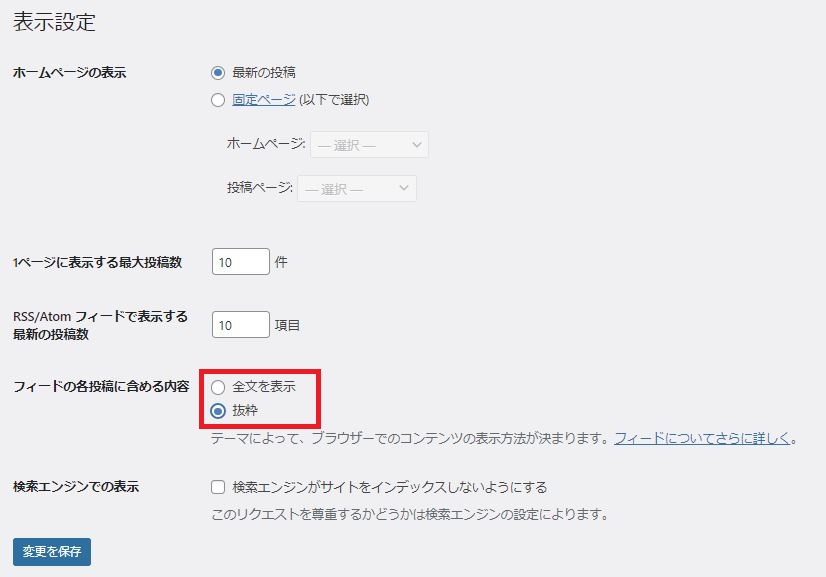
設定→表示設定に移る。

「フィードの各投稿に含める内容」を抜粋にして、変更を保存する。
今どきフィードリーダーを使っている人はそう多くないので、デフォルトの「全文を表示」のままでも特に問題はない。が、できるだけWEBサイトにアクセスしてほしいので「抜粋」の方が良いと思う。
コメント欄の設定
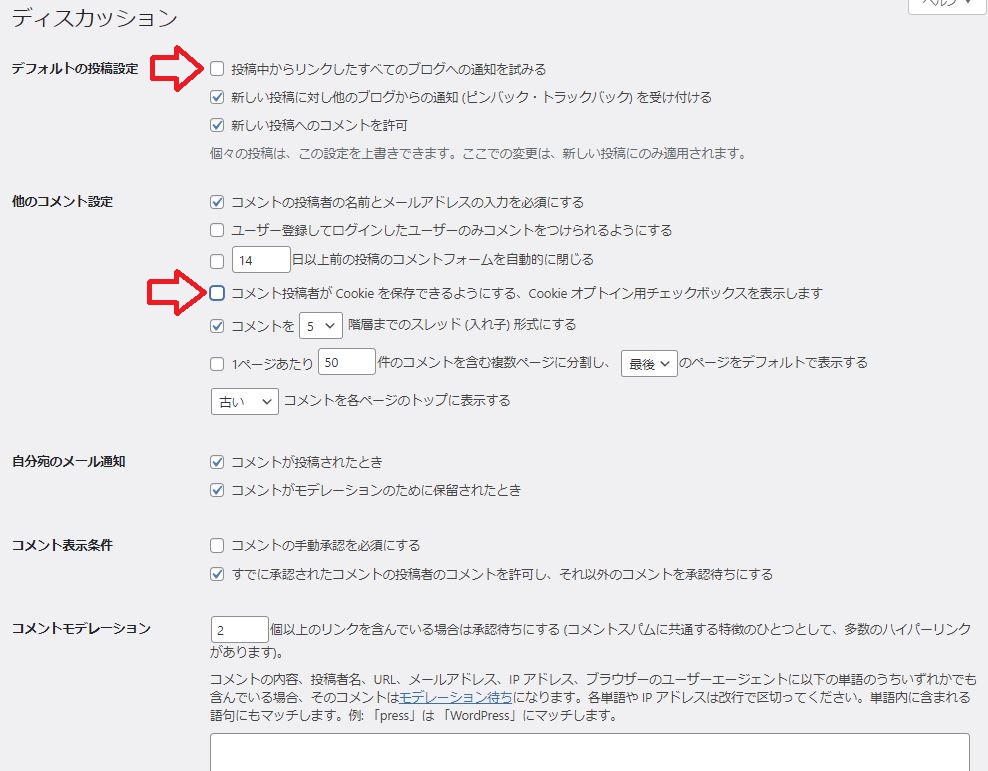
設定→ディスカッションに移る。
ディスカッションとはコメント欄の設定のこと。ここの設定は各々の好きにしてOK。

僕はいちいちブログが外部リンクされた時に通知が来るのが鬱陶しいのと、コメント投稿者のCookieは必要ないと思っているので、初期状態から画像の2箇所のみチェックを外している。

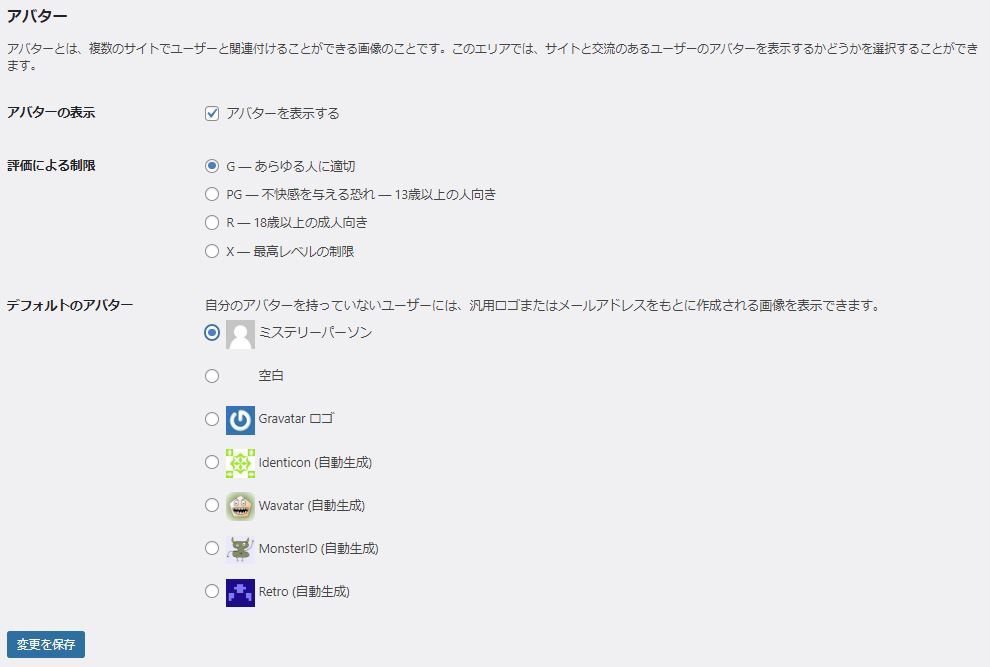
アバターなどの設定も好きにすればOK。最後に「変更を保存」する。
画像の設定
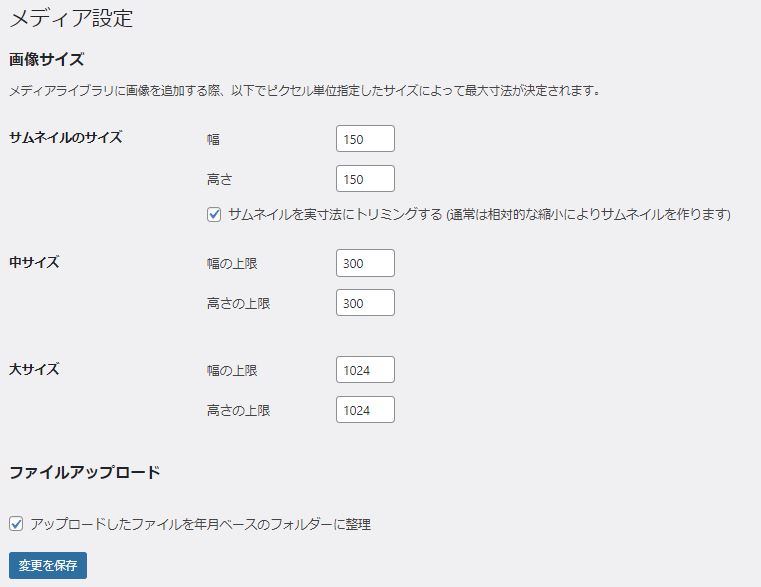
設定→メディアに移る。

WordPressは取り込んだ画像を自動で3サイズに変更したものを生成する。デフォルトは以下の通り。
- サムネイル:幅150 高さ150
- 中サイズ:幅の上限300 高さの上限300
- 大サイズ 幅の上限1024 高さの上限1024
幅、高さ共に0を入力するとそのサイズの画像が生成されなくなる。たくさん作られるとサーバー容量が圧迫していくので、必要なサイズだけを必要な大きさで作ることが重要。
よくわからない場合はそのままでOK。
パーマリンクの設定(超重要)
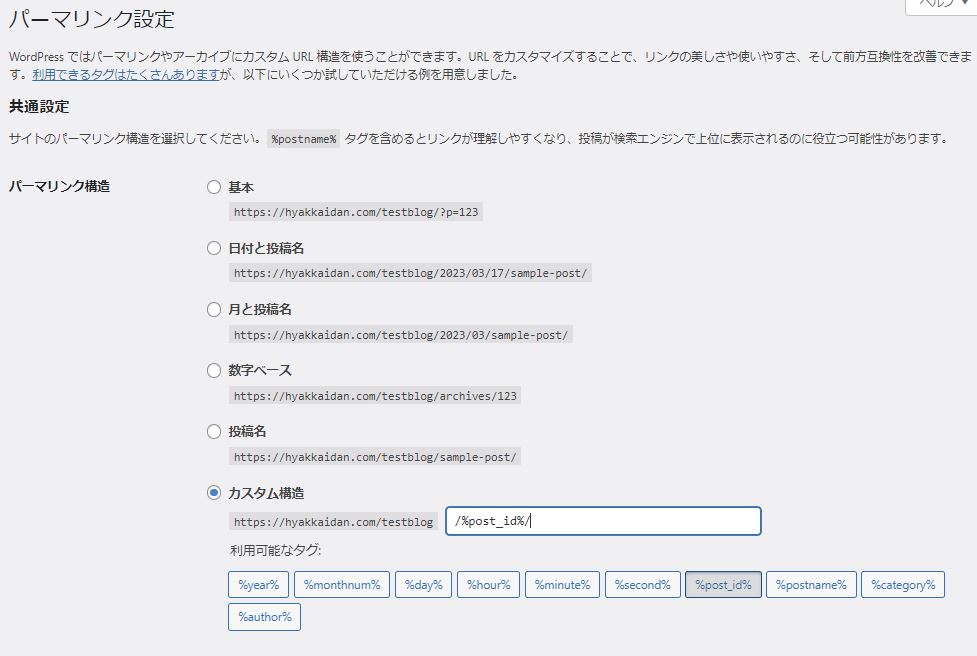
設定→パーマリンクに移る。
パーマリンクとは各ブログ記事のURLのこと。これを任意のものに設定できる。基本的には好みの問題なので、自由に設定して良い。

デフォルトは上から二番目の「日付と投稿名」。僕のおすすめはカスタム構造→/%post_id%/。
「基本」だと稀にバグが発生するプラグイン(拡張機能)があるので、基本は避けたほうが良いかもしれない。
SEOのテクニックとして『URLは記事の内容が分かるものにする』というものがある。故に基本的には投稿名が入るパーマリンクを設定するほうが良い。
ただし日本語でWordPressを運用し、パーマリンクを投稿名に設定すると、初期状態ではURLに日本語の記事タイトルが含まれることになる。それをすると英数字版のURLが非常に長くなる。


パーマリンクを「投稿名」にすると記事投稿画面で任意のURLを入力できるようになるのだが、僕はいちいち英語版タイトルを考えるのが面倒くさいのでpost_idを設定している。これで検索ヒット率が下がったことは特に無いので、現代SEOでは特に問題はないと思われる。
不要なテーマを削除
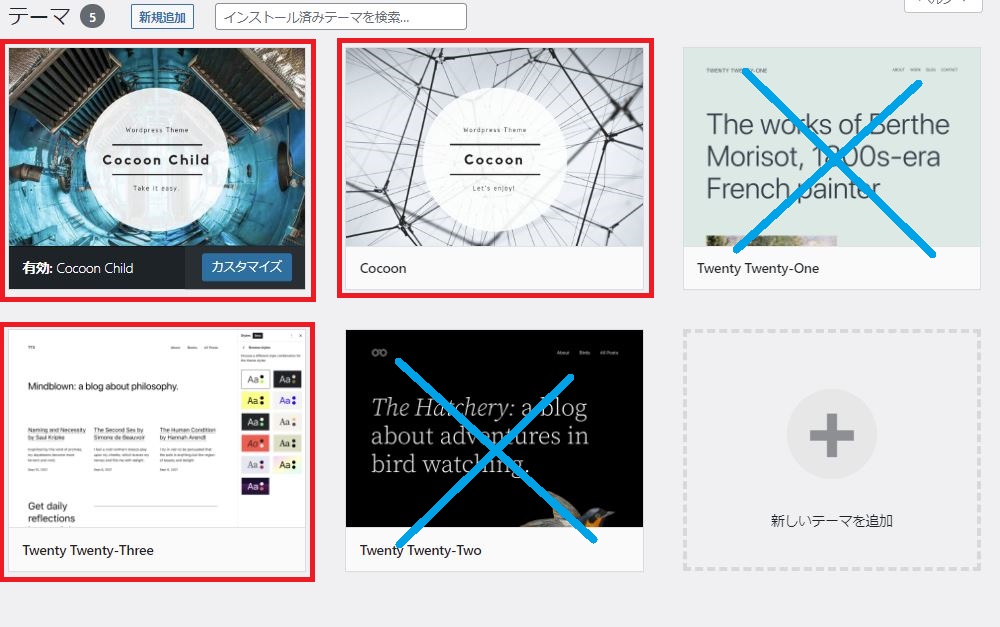
外観→テーマに移る。
基本的に必要の無いテーマは削除する。が、万が一のトラブルに備え、最新のWordPressデフォルトテーマを1つだけ残しておくのが良い。

今回はCocoonで運用していくので、使用するのはCocoonとCocoon Child。2023年の記事執筆時点で最新の記事執筆時点ではTwenty Twenty-Threeなのでこれを残し、後の2つを削除する。

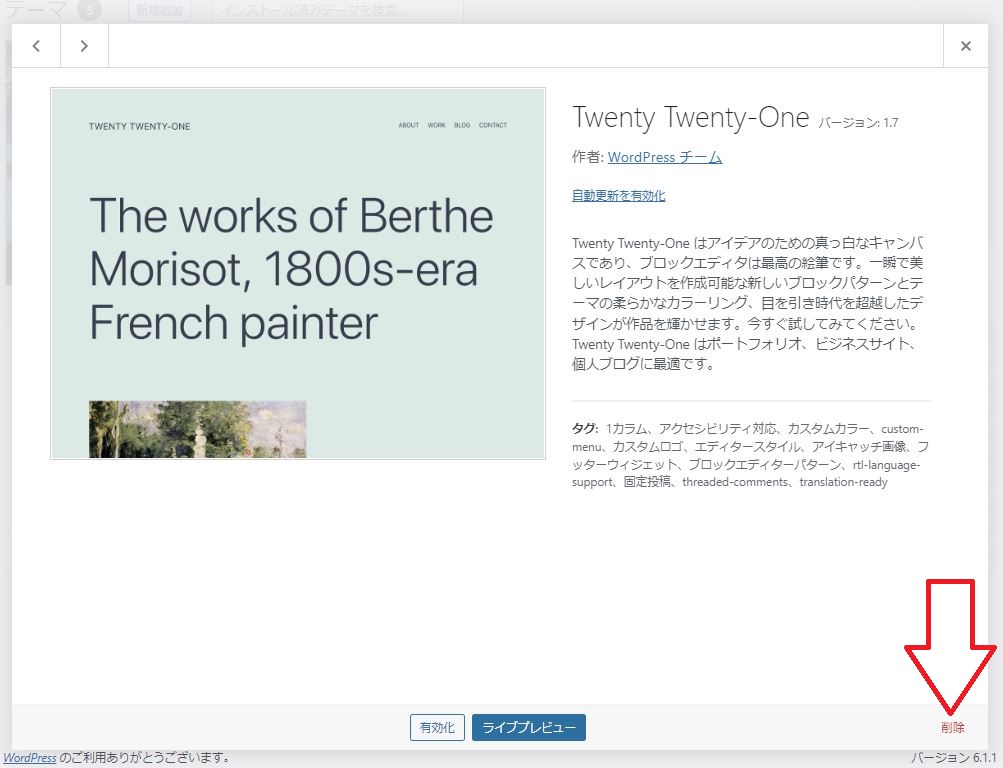
不要なテーマを開き、右下の削除ボタンを押すと削除される。
サイトアイコンの設定
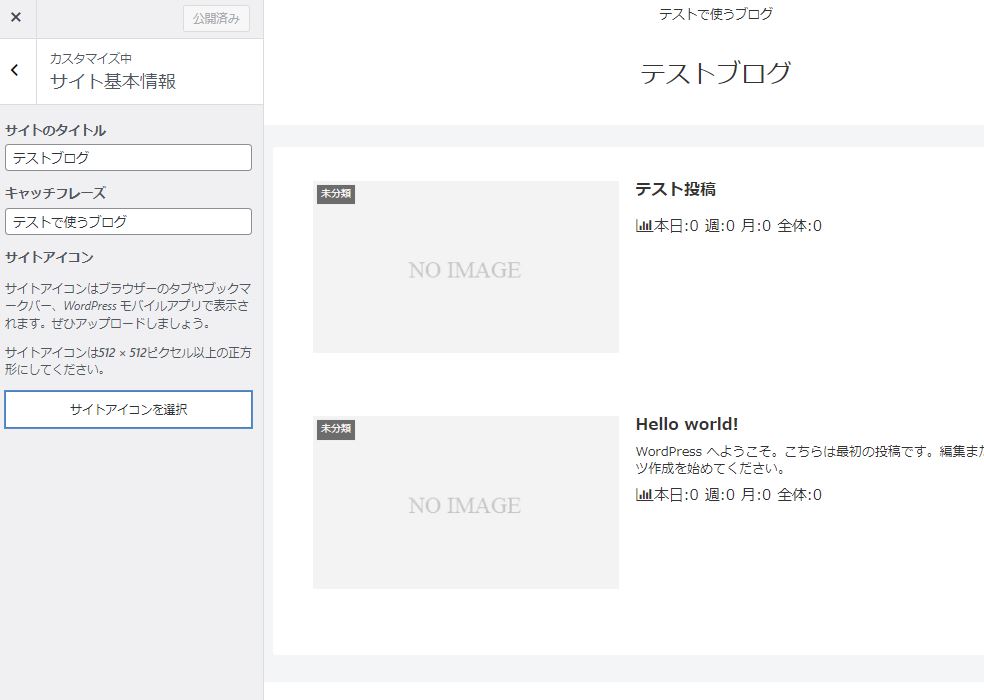
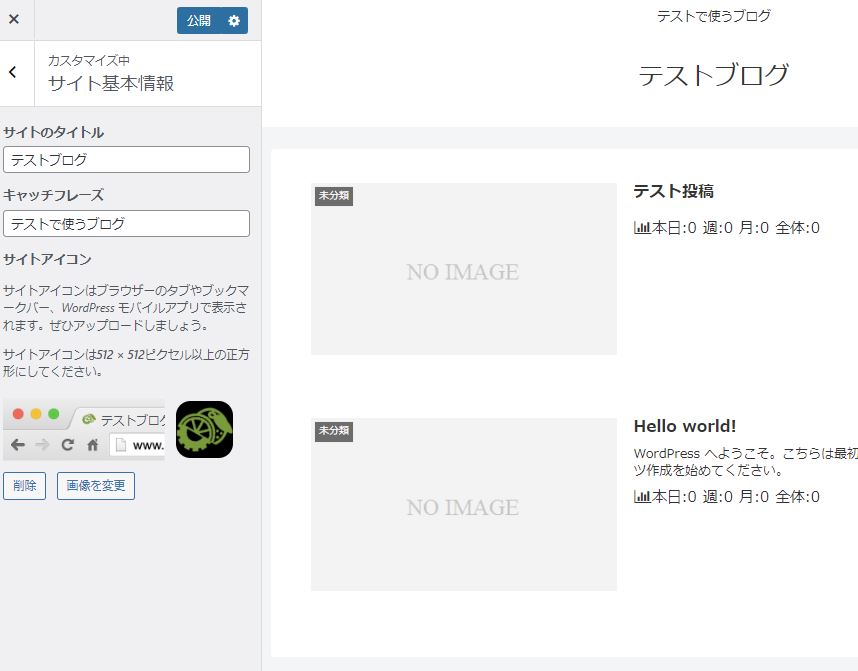
外観→カスタマイズを選択すると、ブログの表示を確認しながら各項目を操作できる画面に移る。ここで「サイトの基本情報」を選択する。

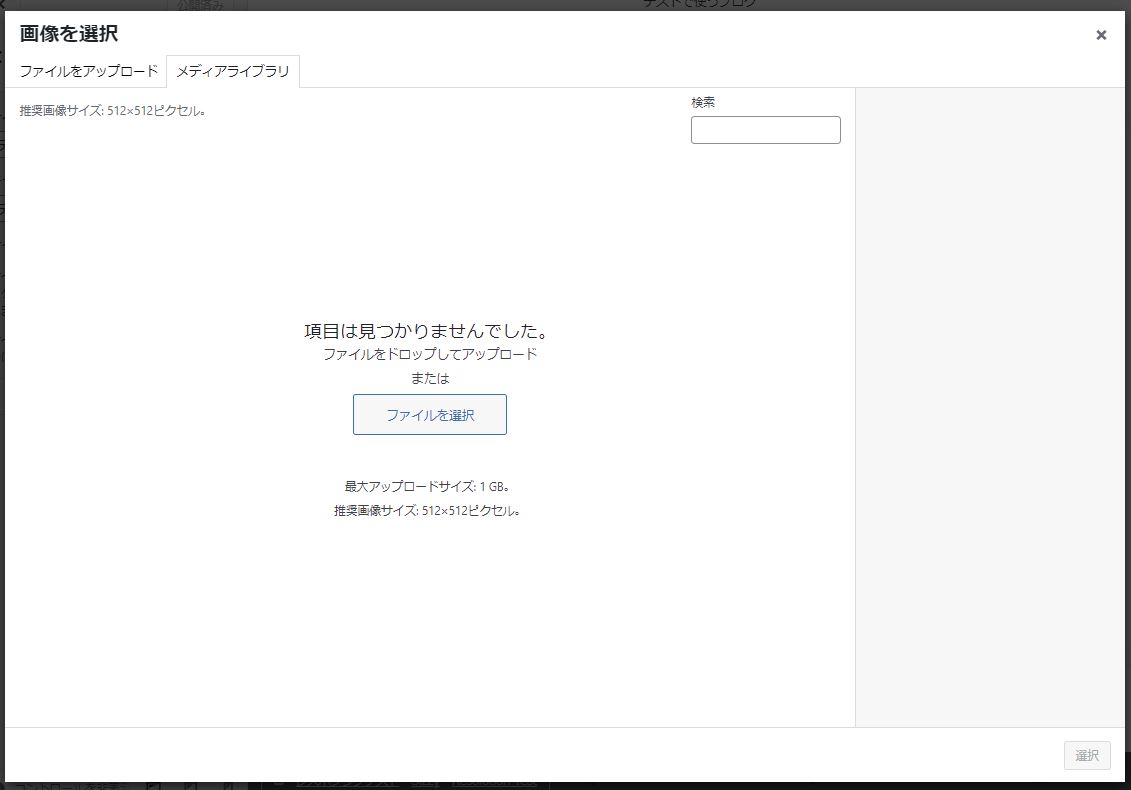
512×512pxのjpegまたはpng形式でサイトアイコン画像(ファビコン)を用意したら、ここの「サイトアイコンを選択」をクリック。

この画面の中に画像をドラッグアンドドロップして、「選択」をクリック。

上部にある「公開」ボタンを押してサイトアイコンを設定したらOK。ばつ印を押してダッシュボードに戻る。
サイドバーのメタ情報を削除

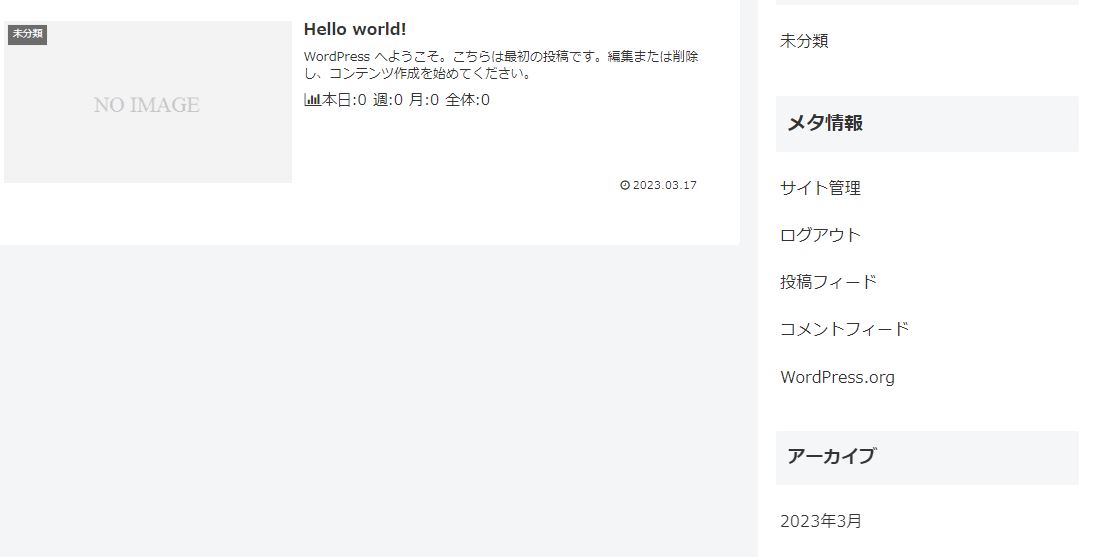
デフォルトだとブログのサイドバーに「メタ情報」という表示がある場合がある。これはダッシュボードへのURLやその他情報が載っていて便利なのだが、閲覧する人にとっては不要。またダッシュボードへのログインURLが載っているのも安全上どうかなという部分はあるので削除しておく。

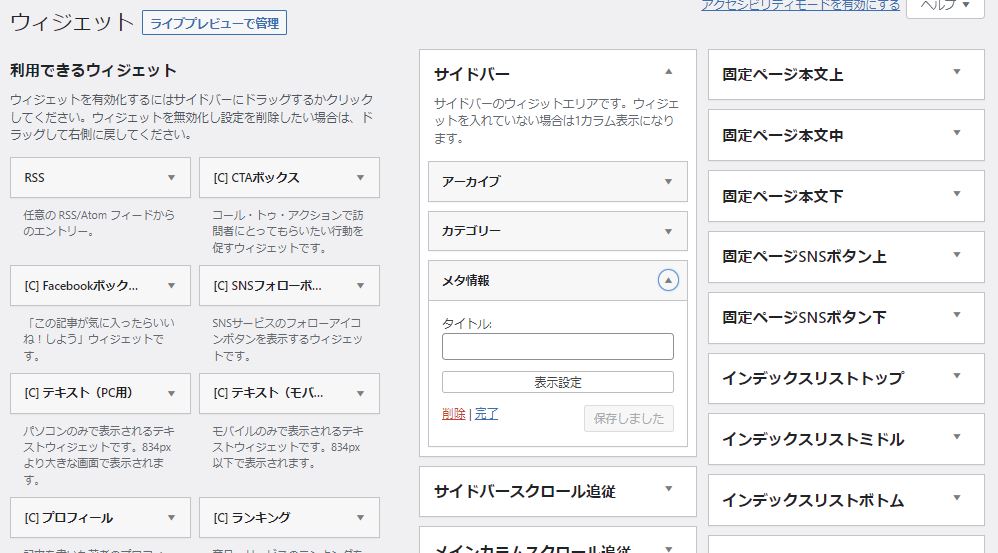
外観→ウィジェットを開き、「メタ情報」をクリック、削除ボタンを押せばOK。
あとはサイドバーには好きなものを表示させるだけなので、利用できるウィジェットをドラッグアンドドロップで入れていく。
不要な投稿・固定ページ・コメントを削除

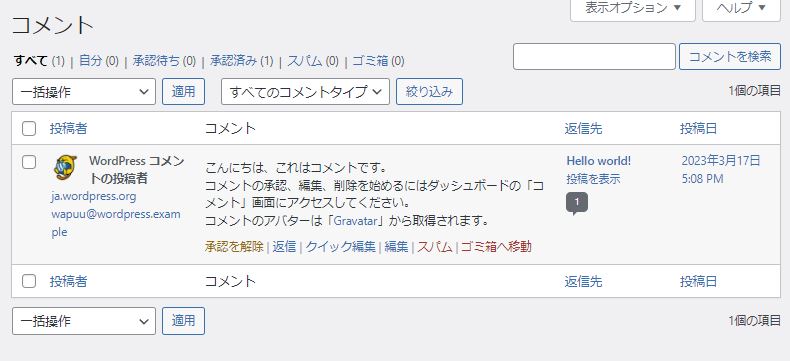
投稿→投稿一覧に移る。デフォルトで「Hello world!」という投稿があるが、不要なので削除する。

同様に固定ページ→固定ページ一覧の「サンプルページ」を削除。

同じくコメントのデフォルトコメントも削除する(※これはHello world!を削除すると同時に削除される)。
カテゴリー「未分類」を削除
デフォルトでは投稿→カテゴリーに「未分類」というカテゴリーが存在する。人によってはこれが不要なので削除する。

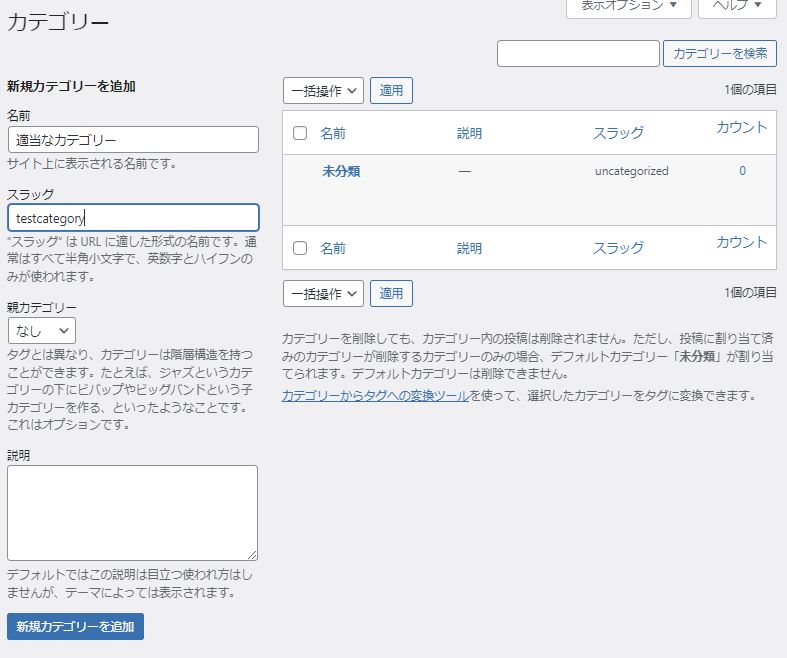
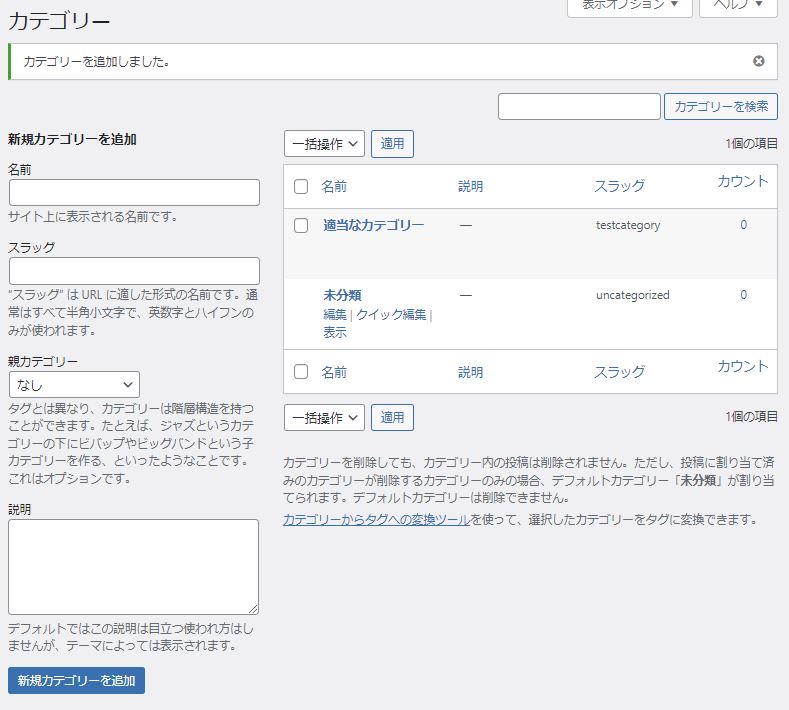
まず新規カテゴリーを追加する。「新規カテゴリーを追加」の中に名前とスラッグを入れて追加ボタンを押すだけ。

ただ「未分類」以外のカテゴリーを追加しただけでは「未分類」を削除することはできない。

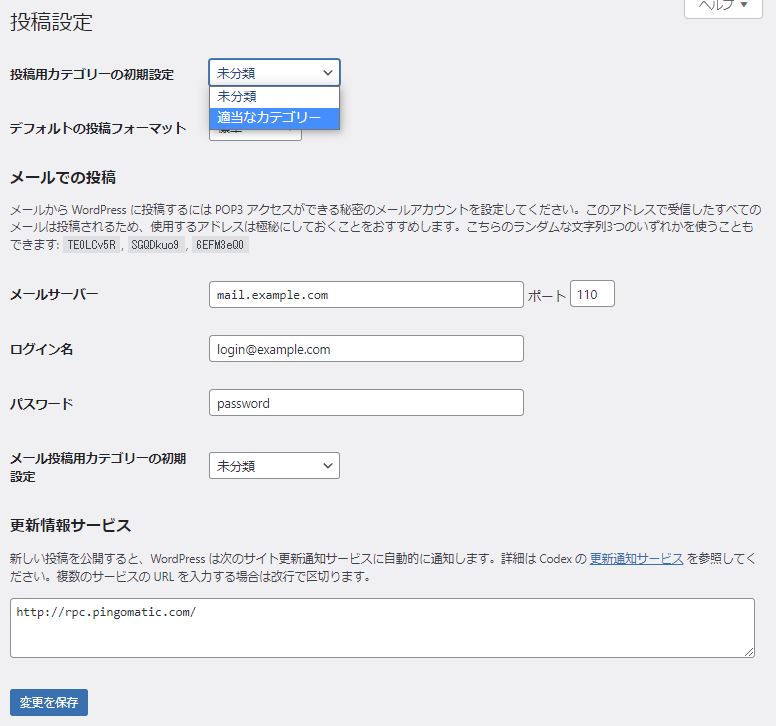
設定→投稿設定の「投稿用カテゴリーの初期設定」を未分類以外のカテゴリーに設定し、変更を保存する。

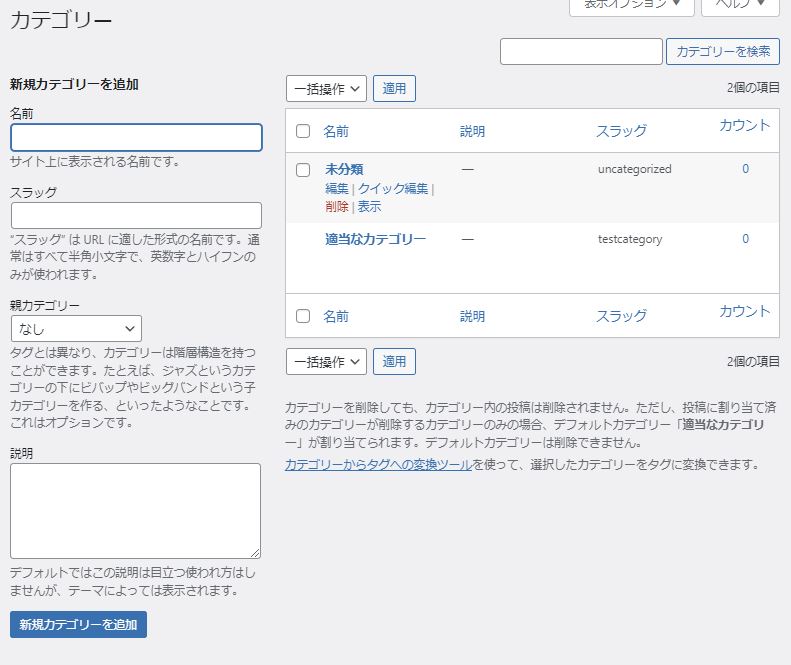
これで未分類が削除できるようになったので削除する。
プロフィールを設定

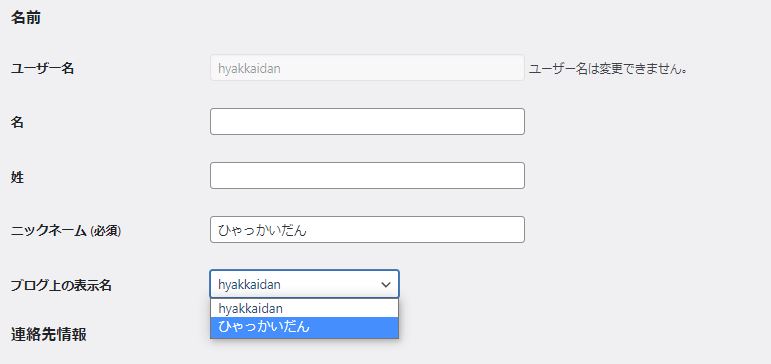
ユーザー→プロフィールからプロフィール情報を設定する。適当なニックネームを入力し、「ブログ上の表示名」をニックネームに切り替える。

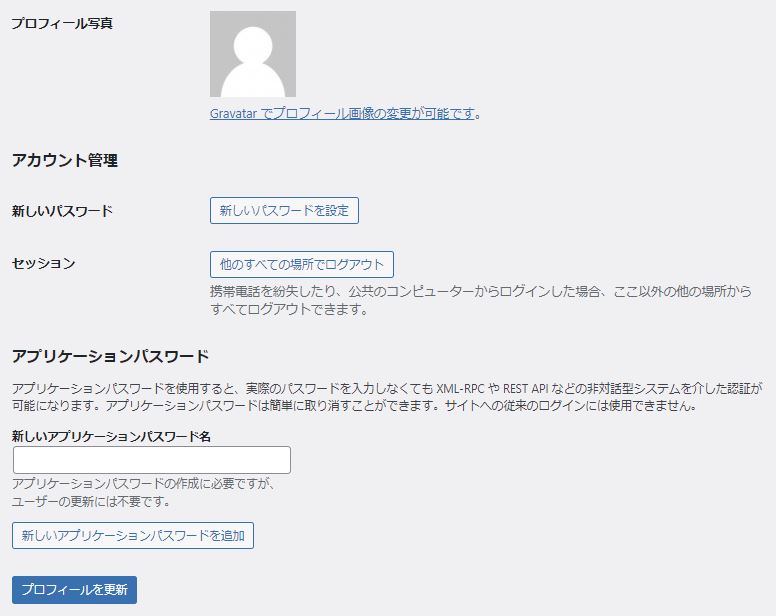
WordPressはデフォルトではGravatarという外部サービスを利用してプロフィール写真を設定する。Gravatarは使い勝手が悪いので、他の適当なプラグインなどを利用してプロフィール写真を設定することをおすすめする。
Cocoonには独自のプロフィール写真設定機能が搭載されているので、追加のプラグインは不要。
一通り好きなプロフィール設定ができたら「プロフィールを更新」ボタンを押す。
不要なプラグインを削除
プラグインとはWordPressに様々な機能を追加するための物。デフォルトでは不要なプラグインが入っているので削除する。プラグインに移動する。

「Hello Dolly」は100%不要なので削除。
XserverでWordPressを簡単インストールするとWEBフォントを利用できるプラグインが入ってくる。これも人によってはいらないので削除。
Akismetは使うので残しておく。
プライバシーポリシーページを用意

固定ページでプライバシーポリシーページを編集する。各々のサイトによって内容は変化するが、通常のブログ+アフィリエイトぐらいであれば、内容は当サイトのプライバシーポリシーページをコピペでOK。

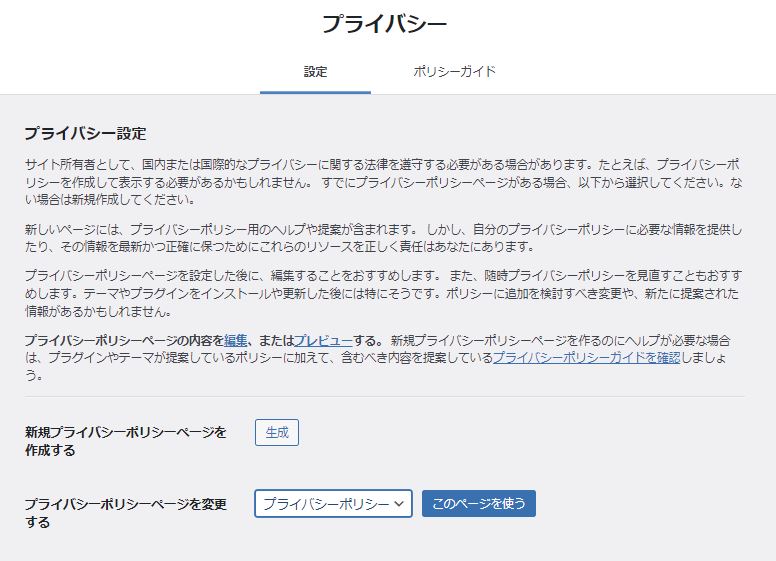
プライバシーポリシーページを公開したら、設定→プライバシーからプライバシーポリシーページを設定する。デフォルトで用意されていたページを編集しただけならそのままでOK。
基本的な部分の初期設定
ここまですれば、シンプルで不要なものが無いWordPressが完成する。複数WordPressを立ち上げているとなんと思わなくなってくるが、今回説明してみて改めて思った。
これめんどくさい。
実際このブログを運用する上で使用しているプラグインなどは後日説明する予定。(追記)説明した。







コメント