友人からの依頼を受けて、はてなブログで書いていたブログをWordpressに移行させたので、備忘録的にやったことや参考にしたサイトを記録しておく。
僕ははてなブログユーザーじゃないのではてなブログのことはよくわからないし、ここではWordpressでブログを立ち上げる方法やその使い方を詳しく説明はしない。ただ様々な解説サイトを調べる中で、よくわからなかったり、情報が古かったりするポイントだけを詳しく説明する。
やったことはこの通り。
- WordPressで新サイトを立ち上げ(サブディレクトリで)
- はてなブログからデータをエキスポート
- はてなブログの画像データを取り出し
- はてなブログのデータをWordpressにインポート
- 画像をサーバーに流し込んでWordpressのデータベースに紐づけ
- 内部リンクの修正
- はてなブログを削除、Wordpress新サイトの公開
また、今回立ち上げたWordpressサイトは元々のはてなブログからURLが変わることを前提としているので、同じURLを引き継ぐことはしていない。有料のはてなブログ会員だったとしても完全にURLを引き継ぐのは難しい…というか条件次第って感じなので、素直に新サイトが検索エンジンに登録されるまで数ヶ月待つか、せっせとリダイレクトを設定するほうがマシだと思う。
はてなブログをWordpressに移行
WordPressでサイトを立ち上げ(サブディレクトリで)
サーバーを契約してドメインを取得して、Wordpressをインストールして新サイトを立ち上げる。
この時サブディレクトリ内にWordpressを設置したほうが後々便利だったりするのでオススメ。

サブディレクトリ内にWordpressを設置しても、見た目上は上階層のURLで動かすことができる。
ここでhttps化や好きなパーマリンクの設定は済ませておいたほうが良い。が、テーマの設定などの見栄えの部分は最終的な移行が済んだ後に作業する。データの移行が失敗してやり直しになると悲しいので。
はてなブログからデータをエキスポート
主に参考にしたサイトはこちら。
はてなブログ無料版だとキーワードリンクなるリンクが無駄にたくさん貼られているらしいので、記事数が多い場合は有料版に移行してからキーワードリンクを削除するほうが良いと思う。今回移行したサイトは元々有料版の契約がされていたのでこの作業が必要なかった。

はてなブログダッシュボードの「設定」→「詳細設定」ページ内の「高度な設定」を見ると、エクスポートという項目があるので、ここから「記事のバックアップと製本サービス」をクリック。

「ダンロードする」ボタンを押してMT形式のテキストファイルをダウンロード。(ブログアドレス).export.txtというテキストファイルがダウンロードされる。
はてなブログの画像データを取り出し
先ほどダウンロードしたデータをWordpressにインポートしただけだと、画像ははてなブログ上にアップロードされたものを参照しているだけの状態になる。自前のサーバー内に画像を設置するために、はてなブログの画像データを取り出す必要がある。
そこで参考にしたのがこのサイト。

- はてなブログのデータからURLを抽出
- フリーソフトで画像を一括ダウンロード
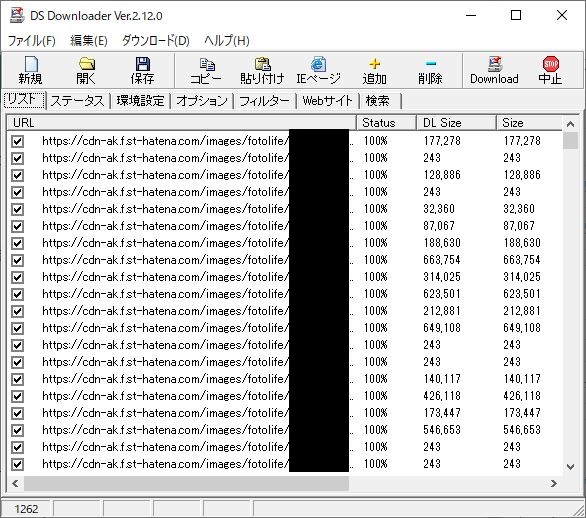
参考にしたサイトと同様にサクラエディタを使ってURLを抽出し、DSダウンローダーで一括ダンロードを行った。

はてなブログのデータをWordpressにインポート
いよいよはてなブログのデータをWordpressにインポートする。

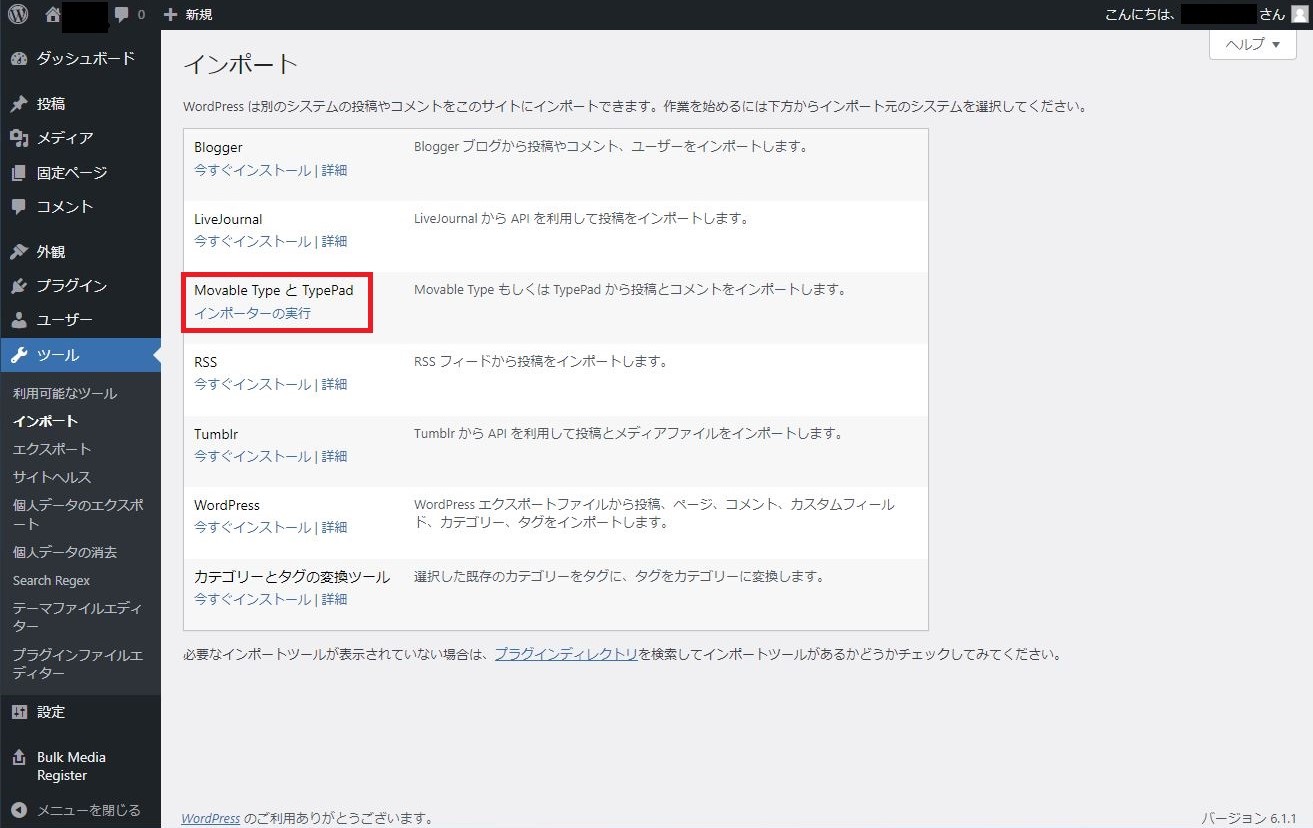
WordPressのダッシュボードからツール→インポート→Movable TypeとTypepadを今すぐインストールし、インポーターを実行。

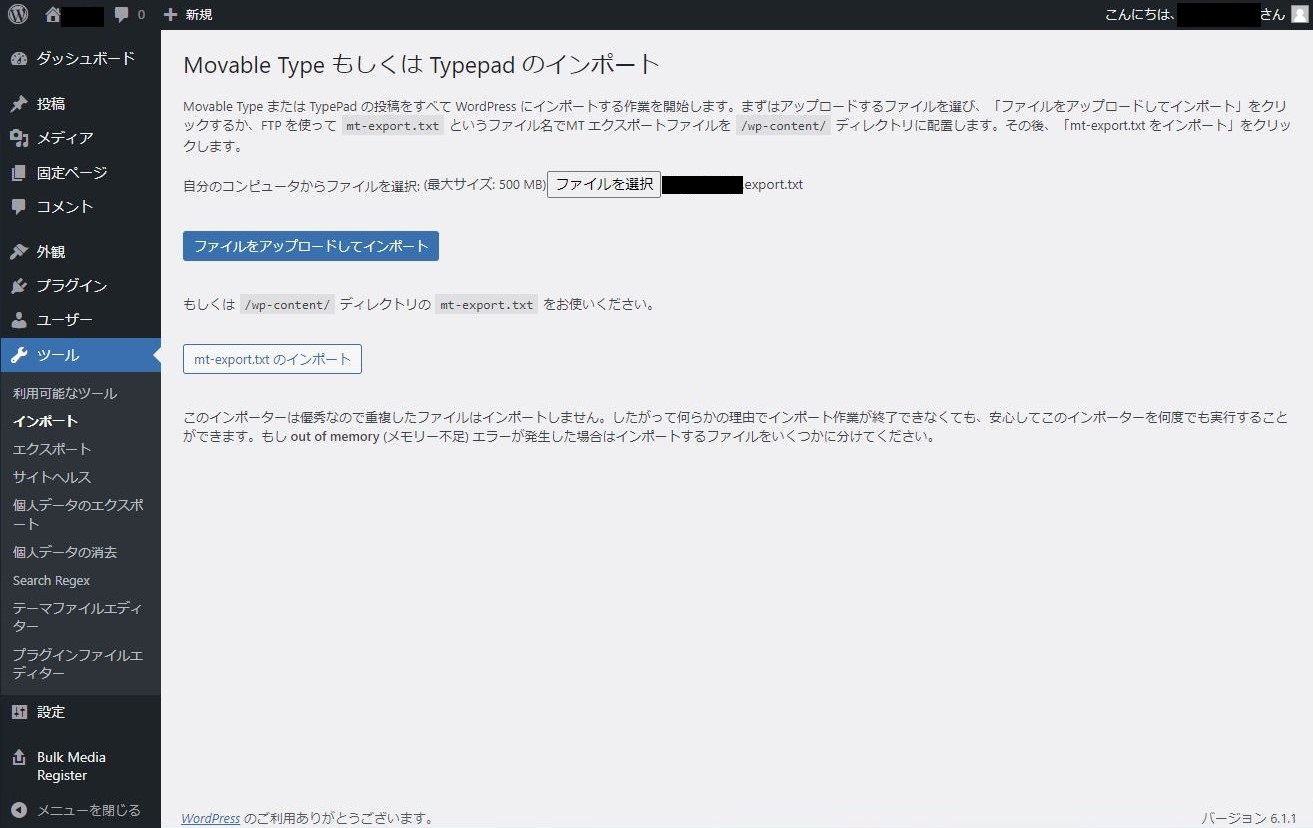
はてなブログからエキスポートしたtxtファイルを選択して、ファイルをアップロードしてインポートボタンをクリック。

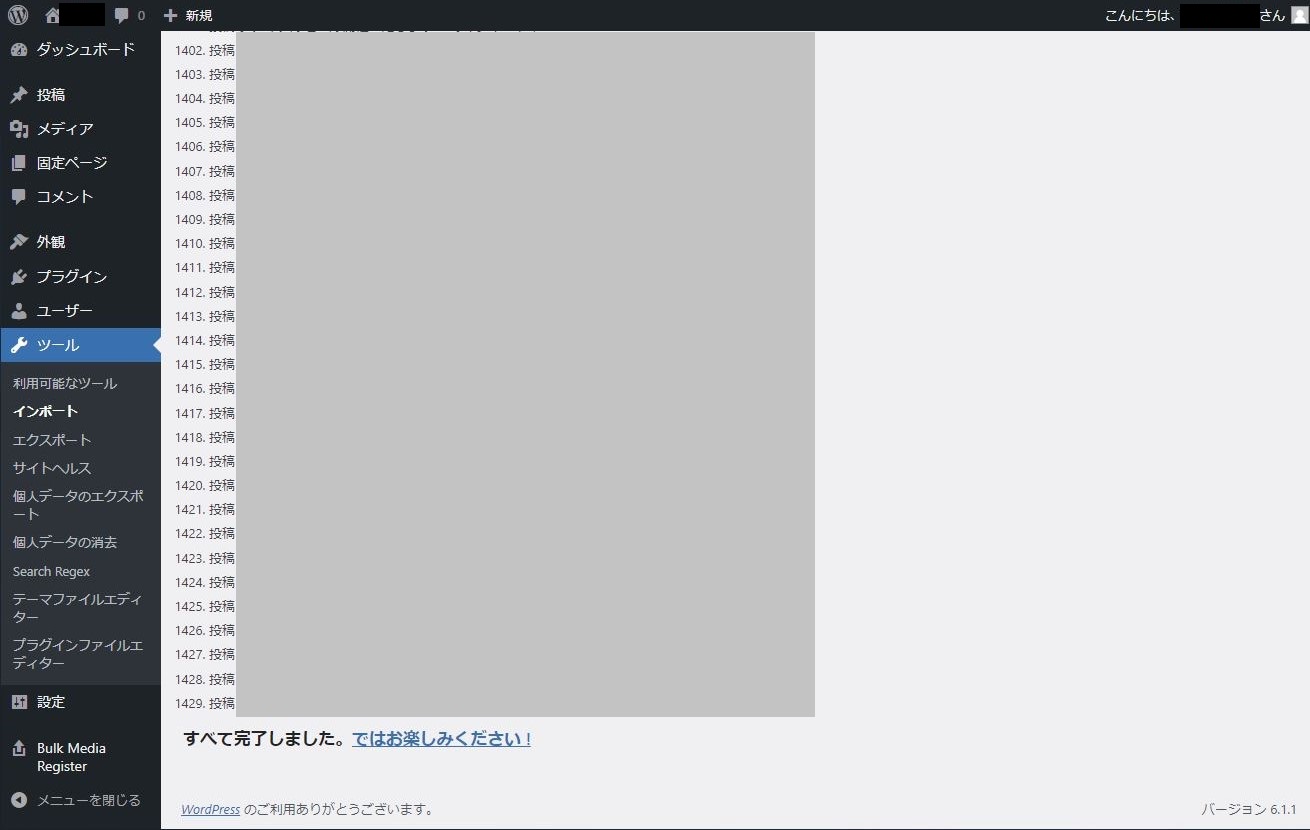
ファイルがインポートされた。
これで投稿(記事)やコメント、カテゴリーが全てWordpressにインポートされた。
画像をサーバーに流し込んでWordpressのデータベースに紐づけ
先程ダウンロードした画像データを、Wordpressを設置したサーバー内に流し込む。主に参考にしたのはこちらのサイト。

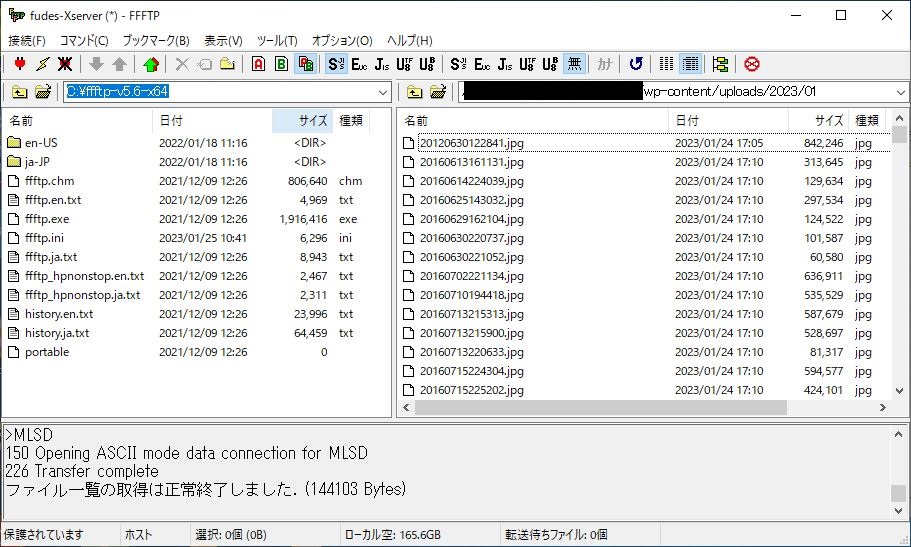
FFFTPで画像データをサーバーに流し込み

FFFTPを使ってサーバー内のwp-content/uploads/2023/01のフォルダに画像データを全て流し込む。2023/01の部分は各々がWordpressを立ち上げた日時によって変わるので注意。
プラグインでデータベースと画像データを紐づけ
この状態だとWordpressのデーターサーバーと画像データが紐付けられていないので、プラグインを使って紐づける。

使うのはBulk Media Registerというプラグイン。参考記事の中で使われているMedia from FTPの後継プラグイン。

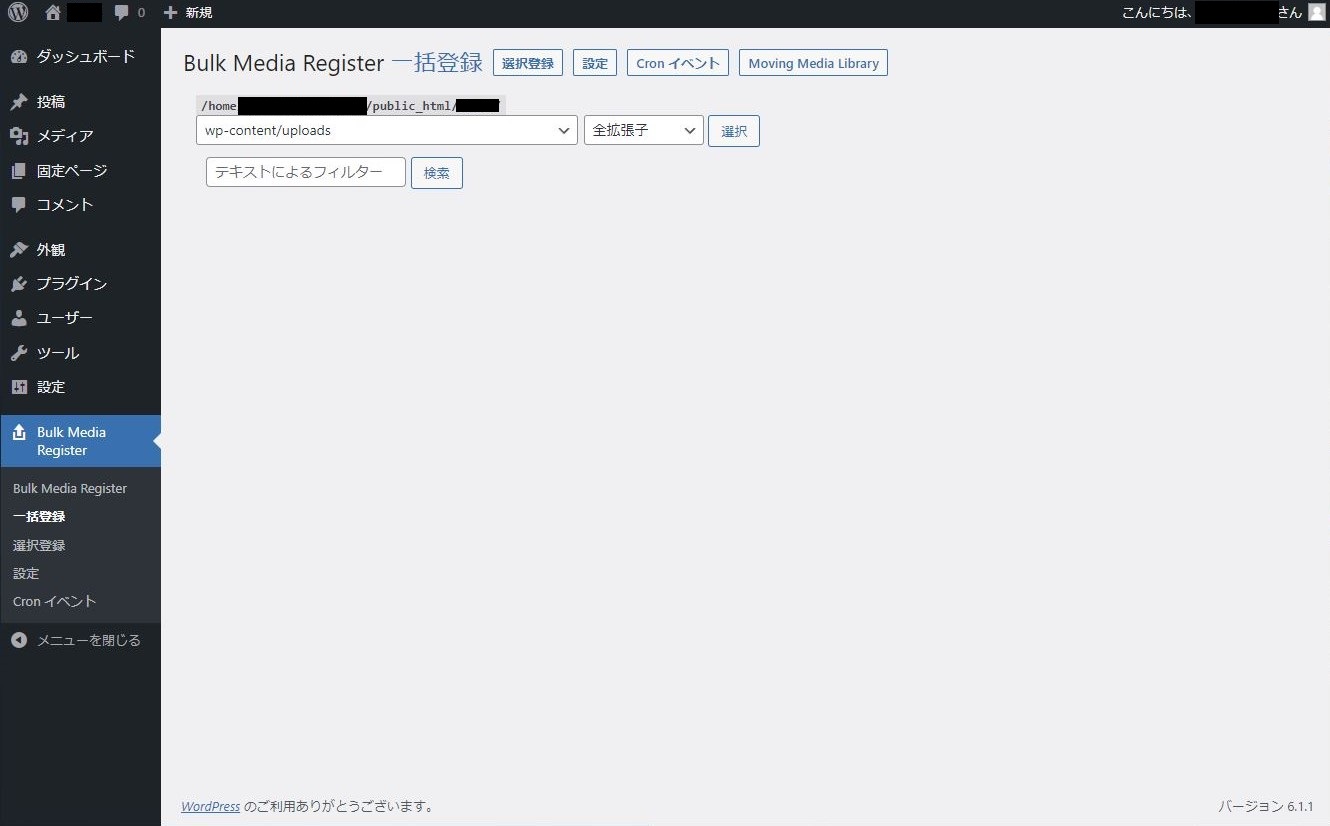
WordPressダッシュボードからBulk Media Register→一括登録を選び、wp-contentuploadsフォルダを選択。「選択」ボタンを押すと「テキストによるフィルター」が現れるので、その隣の「検索」ボタンをクリック。

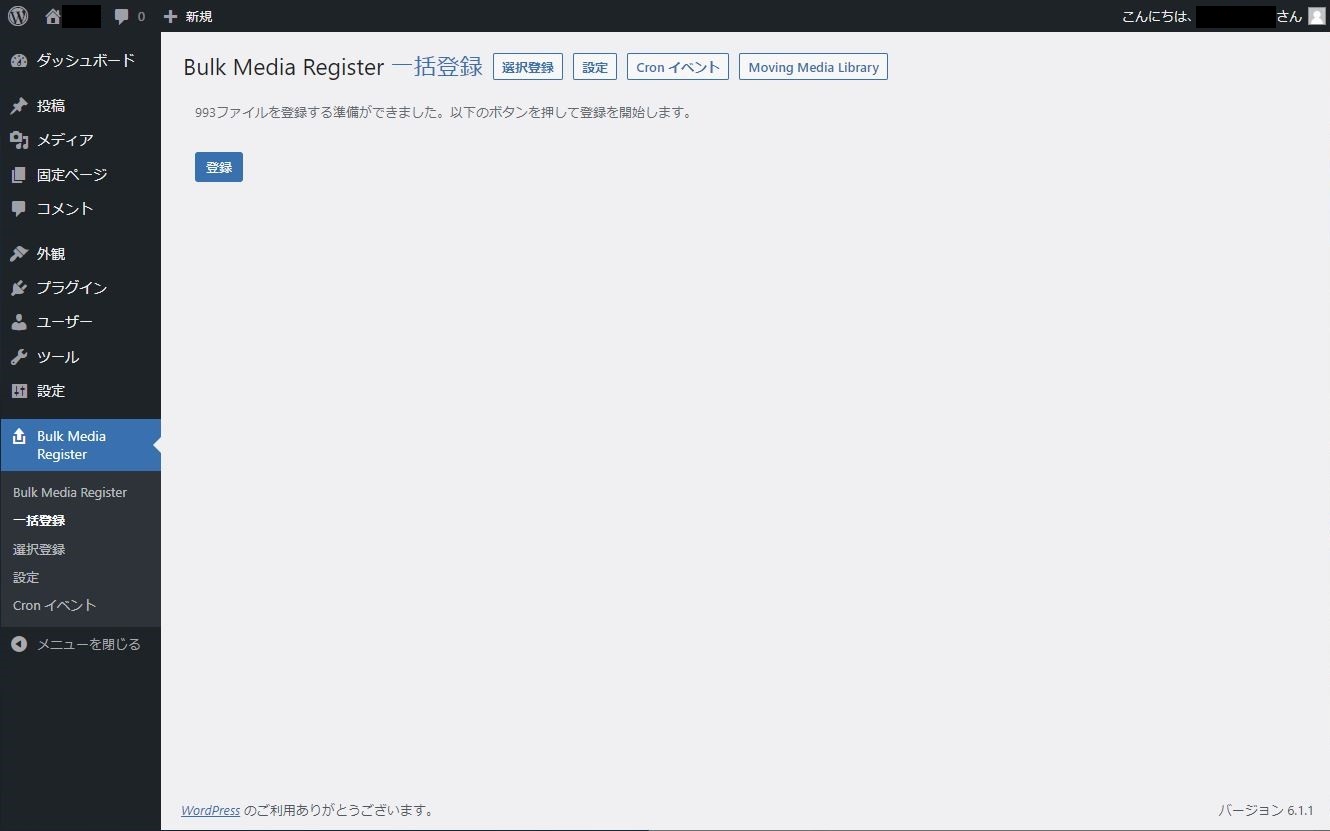
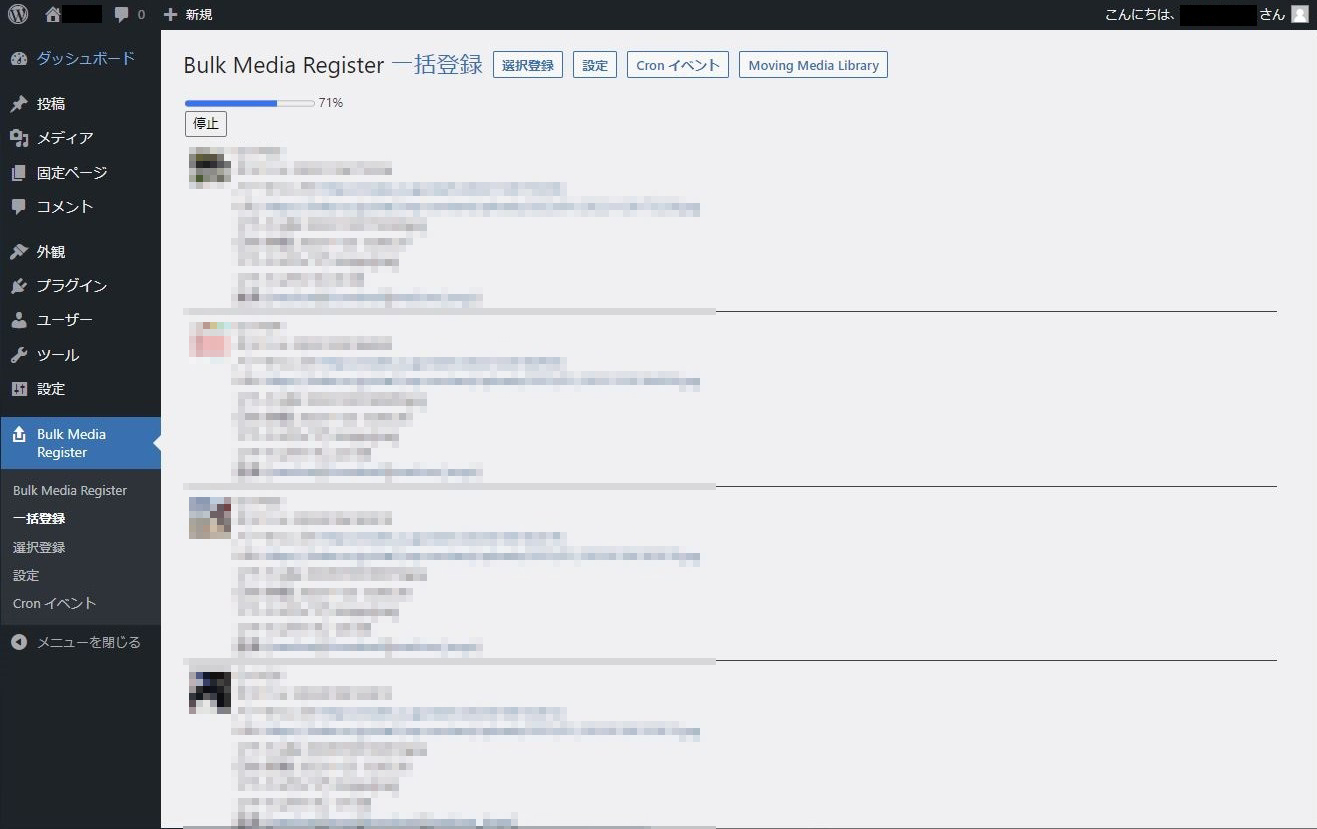
表示されるファイルの数が先程流し込んだ画像の数と同じなら、「登録」ボタンをクリック。


登録が終わると画像データがデータベースに紐付けられ、メディアライブラリから確認できるようになる。
記事上の画像URLを置き換える
記事上のはてなブログから画像データを読み込んでいる部分を書き換えて、サーバー内の画像データを読み込むように変更する。

それにはSearch Regexというプラグインを使用する。ちなみにこれ、失敗すると超めんどくさいことになるので、作業前にはデータベースのバックアップをとっておくと良い。

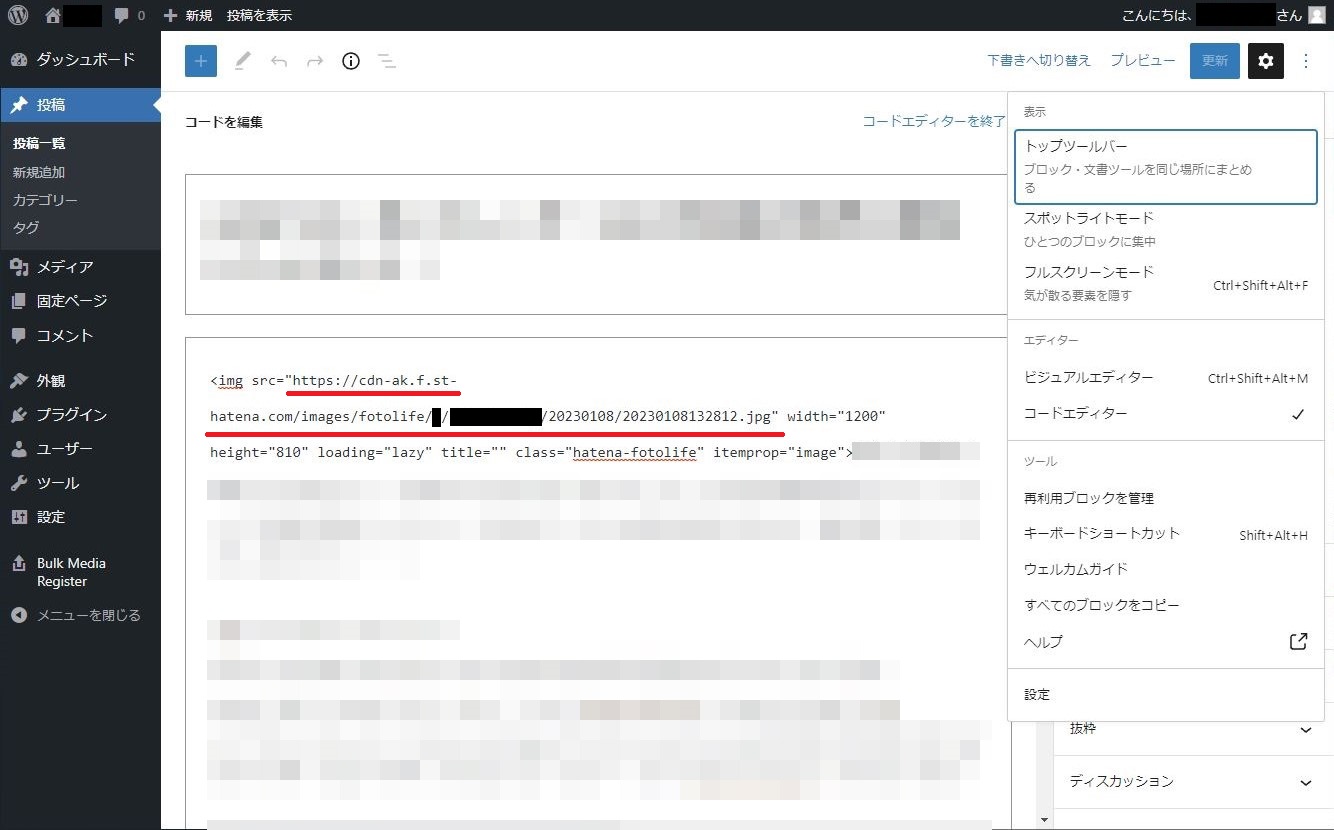
WordPress上で適当な記事を選んで「コードエディター」に切り替えると、はてなブログのときの読み込んでいた画像URLがわかる。今回の場合は
https://cdn-ak.f.st-hatena.com/images/fotolife/はてなIDの頭文字/はてなID/20230108/〇〇〇〇.jpgとなっていた。はてなIDの後の数字(赤い部分)ははてなブログに画像がアップロードされた日付が付いている。
これをWordpress上にアップロードした、
https://ドメイン/サブディレクトリ/wp-content/uploads/2023/01/〇〇〇〇.jpgに置き換える必要がある。
後半の〇〇〇〇.jpgの部分は共通しているので、その前半部分を全て抜き出して新しく置き換える。

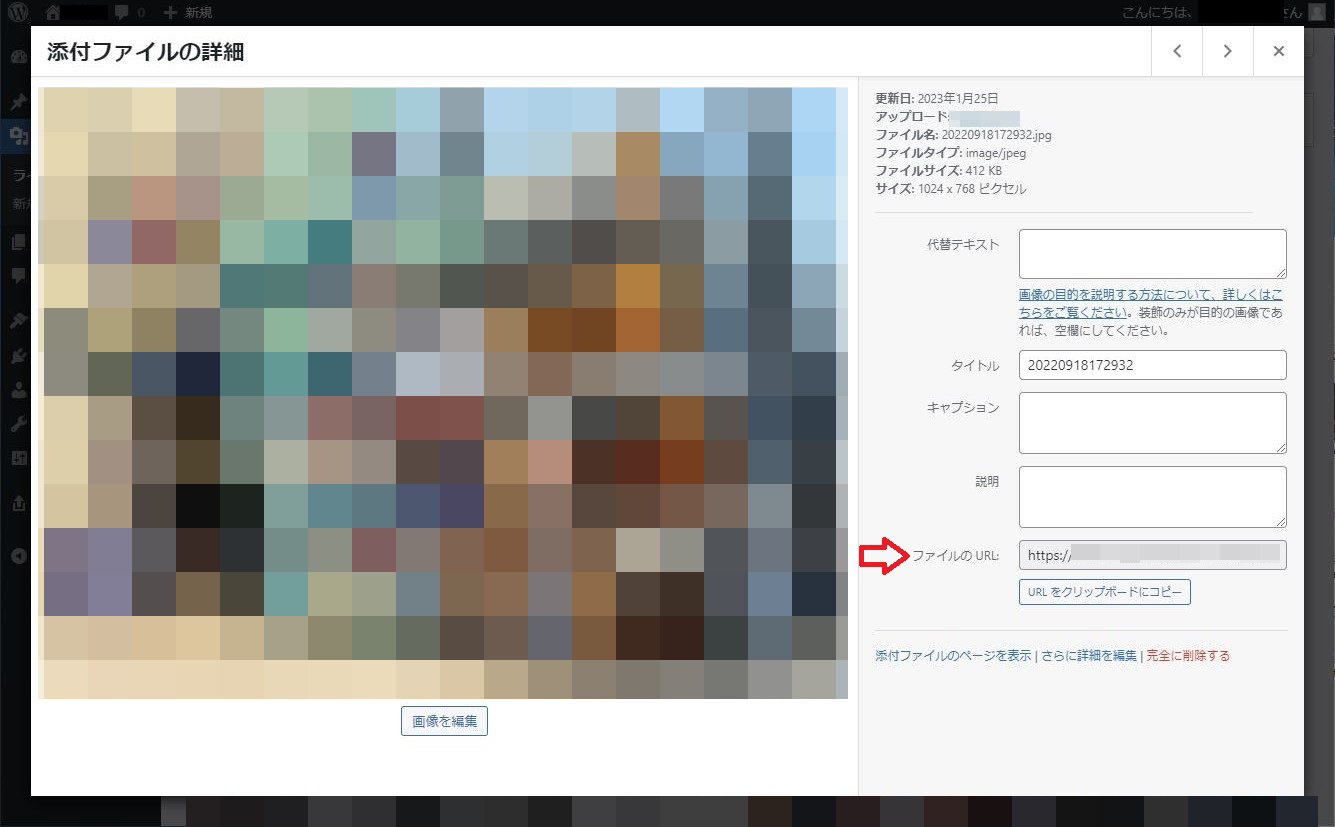
置き換えるURLはメディアライブラリから適当な画像を選択して「ファイルのURL」を確認すればわかる。
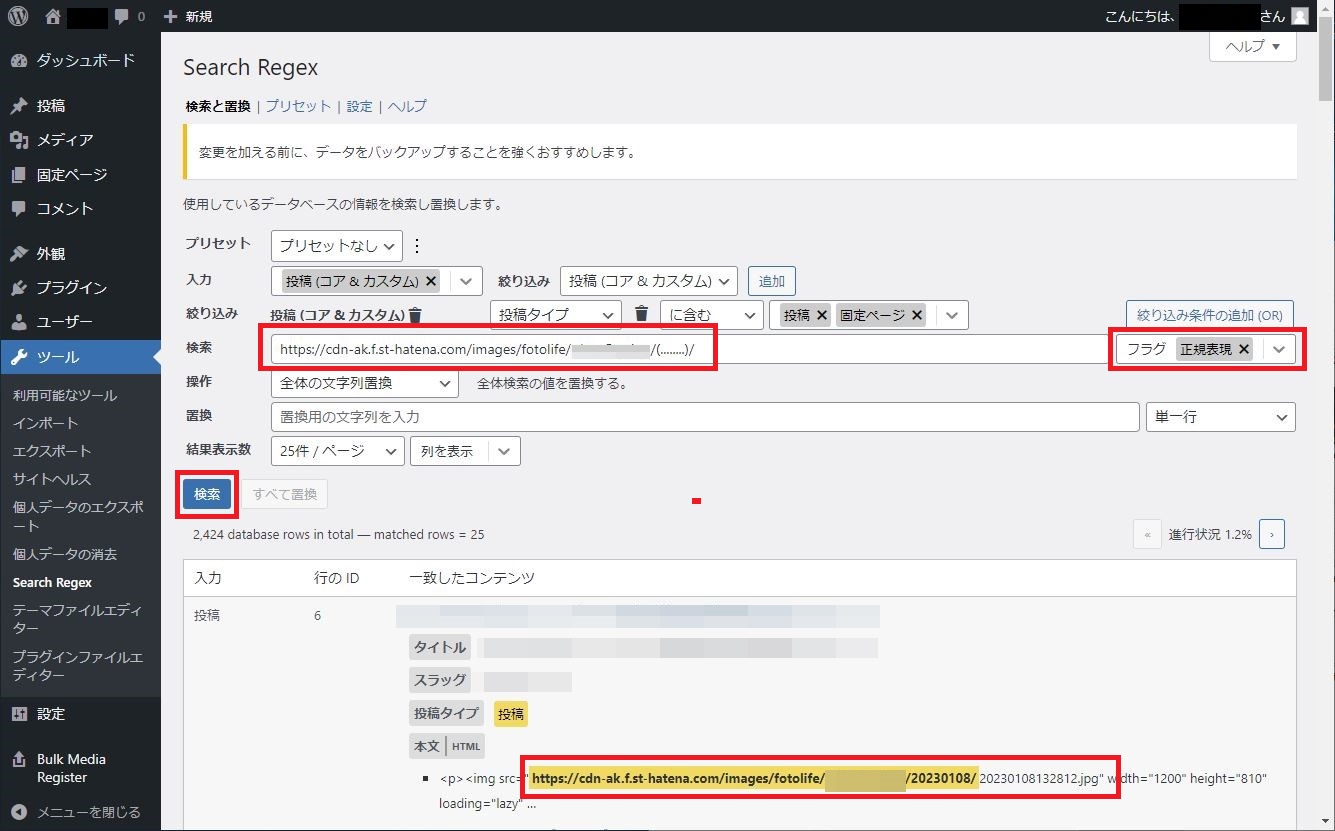
WordPressのダッシュボードからツール→Search Regexを開く。

「検索」の入力フォームに
https://cdn-ak.f.st-hatena.com/images/fotolife/はてなIDの頭文字/はてなID/(........)/を入れて、フラグを「正規表現」にする。「(……..)」が日付の部分を表している。
この状態で検索ボタンを押すと、これから置き換えたい部分が一覧で表示される。きちんと置き換えたい部分が検索されていることを確認する。
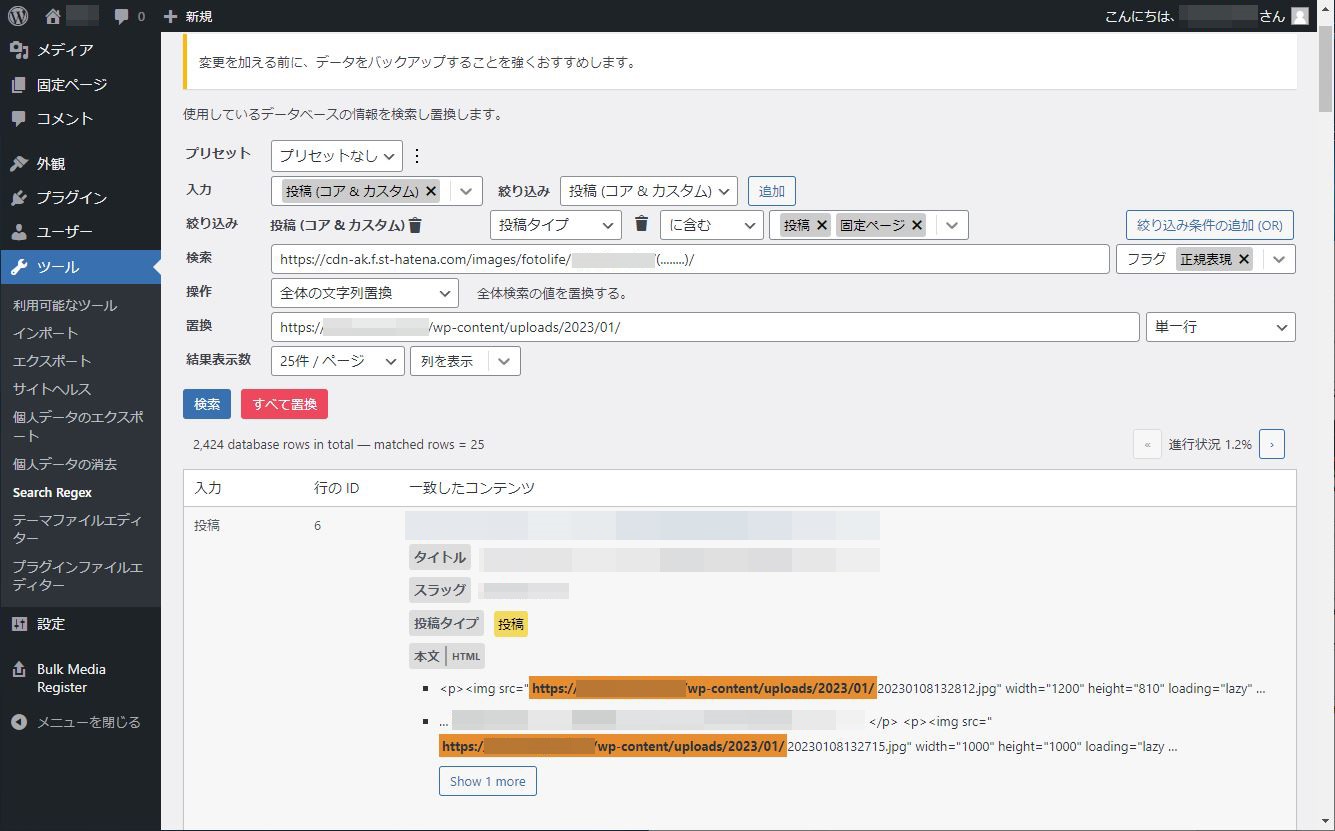
確認できたら、「置換」の入力フォームに
https://ドメイン/サブディレクトリ/wp-content/uploads/2023/01/を入れて「更新」ボタンをクリック。

すると先程検索された部分がオレンジ色の置き換える表示に切り替わる。内容を確認して問題なければ、「全て置換」ボタンを押して画像URLを書き換える。
置き換え後にきちんと画像が表示されていればOK。
内部リンクを修正
今回は新旧サイトでURLが異なる。ブログ記事内に内部リンクがある場合、現状だと旧はてなブログに飛んでしまう。なのでSearch Regexを使って旧サイトURLと新サイトURLを置き換える。
https://〇〇〇〇.hatenablog.com/entry/〇〇〇〇/〇〇〇〇/〇〇が旧サイトの記事URLなので、これを新サイトの記事URLである
https://独自ドメイン/パーマリンクに変更する。
やり方は先程の画像URLの置き換えと同様で、正規表現フラグを使用する必要が無いぐらいの違いしか無い。
検索:https://〇〇〇〇.hatenablog.com/entry/
置換:https://独自ドメイン/に設定して、中身に問題が無さそうなら置き換えればOK。
サブディレクトリで作った場合は現時点で内部リンクがうまく働かないが、この後上層階で表示するように設定すれば動作する。
はてブを削除、Wordpressを公開
現状だとアイキャッチ画像が未設定なので、適当なプラグインなどを使って自動でアイキャッチ画像を設定しておくと良い。

WordPressの見た目を整えるなどして公開する準備ができたら、はてなブログを削除、Wordpressを公開する。サブディレクトリで作ったサイトを上層階で表示させる場合は↓のページを参考に作業する。

また今回移行作業に使ったプラグインは基本的にはWordpress運用中に必要ないので、削除しておいたほうが良いだろう。そこまでできたら移行作業は完全に終了。
画像URLの書き換えはしないほうが良いかも
何度か書いている通り、僕の環境でははてなブログからダウンロードする画像データに破損があったり、そもそもダウンロードされないデータがあったりした。
記事の数が少なければ一つ一つ手作業でダウンロードしても良いのだが、今回は記事も画像も1400個以上あり、まともな画像データが1000個弱しか無かったので残り400個を一つ一つ探して作業するのは流石に諦めた。
最終的に僕は画像データの流し込みとデータベースへの紐付けのみを行い、画像URLの書き換えはしないことにした。はてなアカウントを消しさえしなければ、参照しているはてなフォトライフのサービス終了まではWordpress上でも画像が表示されるからだ。
いつかはてなフォトライフのサービス終了の日は来るだろうが、その時までブログを運営していたら、まず間違いなく参照しなくても良い状態までサイトが成長しているだろうし、そうだと期待したい。
重要度の高い記事だけ手作業で修正
ただし閲覧数が多かったり、重要度の高い記事だけ手作業でサーバー内の画像に置き換えた。やはりそうしたほうが表示速度が速かったり、万が一のトラブルのときにも強くなったりする。





コメント